| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- Component
- WebXR
- EM6
- 3d
- npx
- array
- promise
- aframe
- CI/CD
- vue
- Node
- PHP
- AR
- VR
- package-lock.json
- PDO
- A-Frame
- vuex
- version mismatch
- WebVR
- vuetify
- 상태관리
- JavaScript
- javscript
- bootstrap
- vue-template-compiler
- JS
- auth0
- Three.js
- web
- Today
- Total
대가는 결과를 만든다
vue code splitting 관련 - vue cli 3의 prefetch 비활성화 본문
vue로 개발 중 code splitting을 하면서 가장 기본적으로 하는 것이 router에서 혹은 component내에서 component의 dynamic import를 활용하는 것이다.
import aDialog from 'Views/dialogs/aDialog'; //기본 import
const aDialog = import('Views/dialogs/aDialog'); //동적 import하지만 위의 동적 import 코드를 적용해도 사실 기본 prefetch 설정 때문에 실제 chunk들이 layz로드 되지 않고, 초기 로딩 시 모두 http 요청이 되고 있었다.
chunk들을 가시적으로 관찰할 수 있게 다음과 같이 주석으로 chunk name을 부여할 수 있다.
const aDialog = import(/*webpackChunkName: "UploadDialog"*/ 'Views/dialogs/aDialog');
현재 개발중인 프로젝트에서 내가 dynamic import을 적용한 것들이 의도된대로 lazy loading되고 있는지 확인하고 싶다면, 위와 같이 chunk name을 설정한 후 브라우저에서 개발자 도구로 network를 관찰해 보길 바란다.
의도했던 lazy loading이 아닌 모두 초기에 request하는 이유는 vue cli 3에서 기본적으로 설정된 prefetch 기능 때문이다. 이 prefetch 기능은 단어 그대로 미래에 필요하게 될 데이터의 요청/응답 시간을 단축 시키기 위해 미리 데이터를 받아 놓는 기능이다. 이 기능이 기본적으로 설정되어 있다보니, lazy loading을 원하는 component가 개발자 의도대로 load되지 않았던 것이다. 아래와 같이 vue.config.js 에서 prefetch 기능을 해제 할 수 있다.
1. vue inspect로 prefetch가 사용된 PreloadPlugin의 rel 이름 확인
npx vue-cli-service inspect출력 예시)
.......
new PreloadPlugin(
{
rel: 'prefetch', //이 name을 확인
includeHtmlNames: [
'index.html'
],
include: {
type: 'asyncChunks',
entries: [
'index'
]
}
}
),
......3. vue.config.js에서 다음과 같은 설정 추가
module.exports = {
//prefetch 방지 설정 부분
chainWebpack: config => {
config.output.chunkFilename(`[id].[chunkhash:8].js`);
config.plugins.delete('prefetch');
},
configureWebpack:{
......
}
.....
}
위와 같이 설정을 하고 빌드를 다시하면 의도한대로 chunk들이 한번에 로드되는 것이 아닌 필요에 따라 로드되는 것을 확인할 수 있다.
그런데 특정 리소스는 prefetch를 적용하고 싶다면 아래와 같이 webpack 주석을 추가해주면 된다.
import(/* webpackPrefetch: true */ 'Views/dialogs/aDialog');
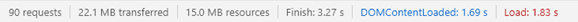
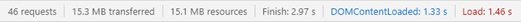
아래 사진은 prefetch를 적용되어있을 때와 적용 해제 했을때의 request, load time 차이이다.


물론 prefetch 기능이 항상 부정적으로 작용한다면, prefetch기능을 넣었을 이유도 없고, 기본으로 설정되도록 하지도 않았을 것이다. 프로젝트의 유형에 따라 알맞게 적용하는 것이 좋겠다. splitting한 code, component단위들이 무겁다면 초기에 한번에 받아오는 것보다 분산시키는 것이 유리하겠고, 가벼운 것들이라면 초기한번에 내려받는다고 큰 무리가 없을 것이다. 프로젝트 상황에 알맞게 테스트 및 설정이 필요하다.
참고
https://medium.com/@jeongwooahn/vue-js-lazy-load-%EC%A0%81%EC%9A%A9%ED%95%98%EA%B8%B02-3f1a2f4a4ee8
'개발 > Vue' 카테고리의 다른 글
| NavigationDuplicated 에러 (0) | 2020.06.18 |
|---|---|
| vue props에서 type이 object, array 인 경우 default value (0) | 2020.02.12 |
| [리서치] vue native : nativescript-vue, weex (0) | 2019.09.05 |
| [Vue] slot (0) | 2019.04.11 |
| [Vue]vuex (0) | 2019.04.11 |

