| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- web
- vue-template-compiler
- WebVR
- AR
- A-Frame
- vuetify
- 상태관리
- array
- Component
- JavaScript
- npx
- auth0
- WebXR
- JS
- javscript
- EM6
- promise
- version mismatch
- aframe
- CI/CD
- vue
- PHP
- Node
- vuex
- 3d
- PDO
- package-lock.json
- VR
- bootstrap
- Three.js
- Today
- Total
대가는 결과를 만든다
ACM 인증서 발급 및 ELB 기본인증서 설정 삽질 로그 + 메신저 웹뷰 이슈 본문
(이슈를 설명하려고 적었던 글이였고, 블로그에 옮기는 과정에서 약간 수정한 글이라 조금 글이 매끄럽지 않음)
이슈
웹뷰가 아닌 일반 브라우저 app(pc, mobile 포함)에서는 모두 http=>https, www.realies.kr=>realies.kr로 redirect를 정상적으로 동작한다.
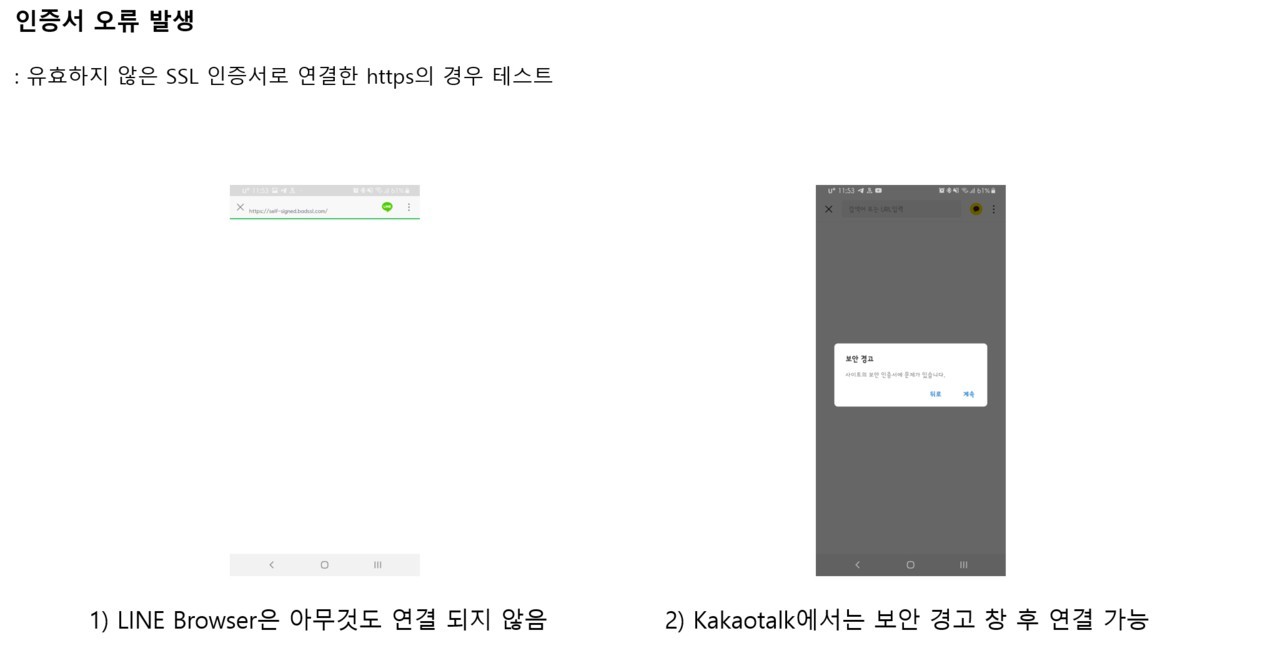
그런데 라인/카카오톡 같은 메신저에서 홈페이지 url을 공유 후 클릭하면 상황이 달랐다. 라인에서는 아예 웹사이트가 뜨지 않았고, 카카오톡에서는 유효하지 않은 인증서라는 문구가 한번 뜨고 나서 https로 연결이 정상적으로 되었다.
아래 과정으로 수정을 해서 이슈는 해결했지만, 애초에 ACM 인증서 설정 자체를 잘했다면 안해도 됬을 삽질이었다-_-;;
이슈의 원인을 파악하고, 해결한 방법을 설명하는 글로, 글이 장황하고 과정적일 수 있다.
일단 결론부터 말하겠다.
결론
1. https통신을 위한 ssl 인증서를 만들 때, *.example.com에 대한 인증서 example.com는 별도 이다. 하지만 하나의 ssl 인증서에 *.example.com, example.com을 추가 등록하면 인증서는 하나지만 두개의 도메인에 대한 인증내용을 담을 수 있다. 각자 다른 인증서를 발급해야 하는 것으로 착각했던 것이 이슈의 근원이다.
2. 모바일 앱의 webview에 웹페이지가 뜰 때 인증서 오류 시 반응이 각각 다를 수 있다. (어떤 앱에서는 아예 웹페이지가 안뜰수도 있고, 어떤 웹페이지에서는 경고 후 뜨게 할 수 있고, PC 브라우저에서는 아무문제 없이 잘뜸.)
원인 파악/설명
realies.kr, www.realies.kr 접속 중 모바일 webview에서 www.realies.kr 접속 시 제한이 있었던 원인과 수정한 방법에 대해 정리했습니다. webview에서 디버깅을 할 수 없는 상황이기 때문에 예상한 원인 입니다.
결론부터 말하자면, www.realies.kr과 realies.kr 두개의 도메인을 사용하며 www.realies.kr로 접근시 url을 realies.kr로 통일해서 사용 될 수 있도록 redirect/rewrite 룰을 적용하는데, 이 과정에서 유효하지 않은 인증서를 거치는 부분을 모바일 webview에서는 app 환경에 따라 다르게 반응해서 생긴 문제 입니다.
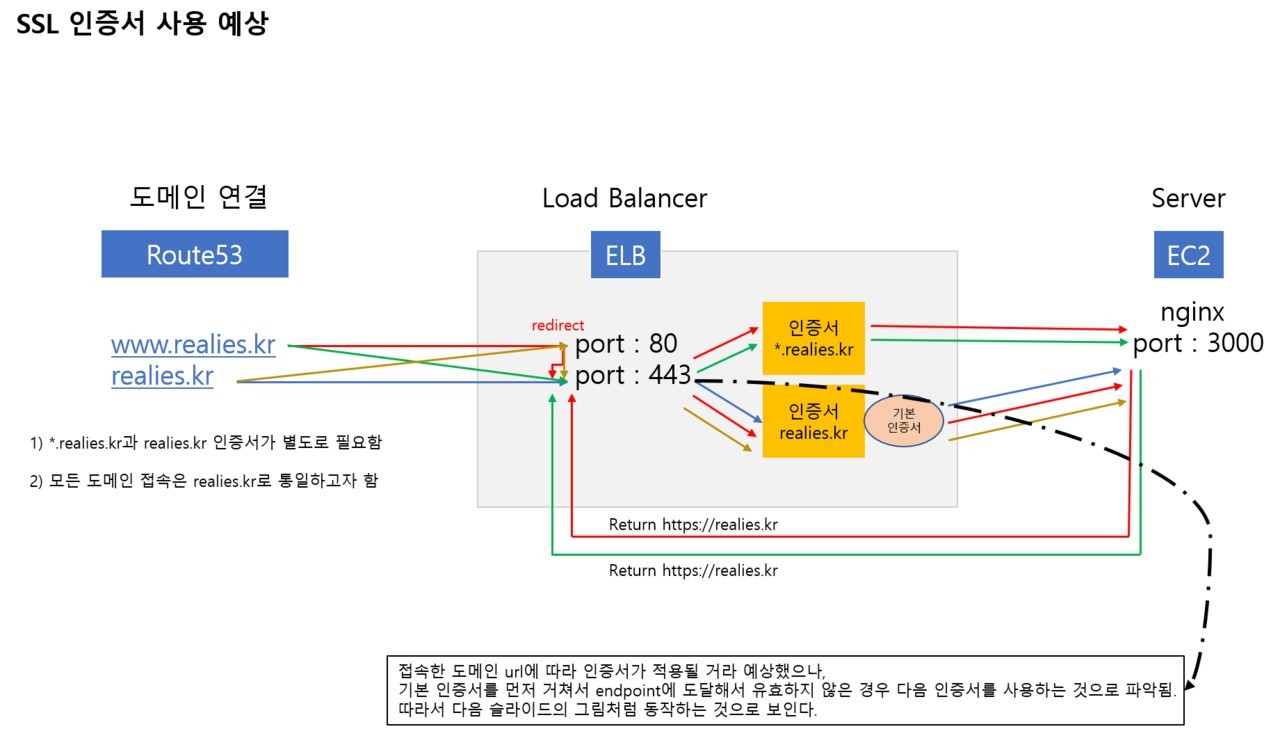
그림참고
1. 초기 설정시 예상한 동작 프로세스
2. webview에서 해당 도메인에 유효하지 않은 ssl 인증서를 사용한 경우에서 반응
3. www.realies.kr 접속 시 유효하지 않은 인증서를 사용했다고 판단되는 시점
4. 기본 인증서 수정
참고사항
* realies.kr과 www.realies.kr 두개의 도메인에 ssl인증서를 적용하기 위해선 각각의 인증서 두개가 필요합니다. realies.kr은 *.realies.kr 인증서에 포함되지 않습니다.
* Loadbalancer의 Listener 중 HTTPS Port인 443에는 ssl 인증서를 여러개 설정할 수 있는데 하나만 기본 인증서로 설정 할 수 있습니다.
위의 과정은 기록용이고, 이 문제의 간단한 해결방법은 ACM에서 ssl 인증서 발급시 여러 도메인을 추가해서 한 인증서를 발급받으면 됬다. 이 부분을 처음에 놓쳤다. 이렇게 하나의 인증서로 여러 도메인을 인증할 수 있으면, ELB에서도 기본인증서가 하나로 모두 동작할테니 자연스럽게 해결된다.
본의 아니게 메신저의 웹뷰 환경에 따라 인증서 오류에 따른 반응이 다르다는 것을 확인할 수 있는 계기였다.
삽질 로그 끝
'개발 > Web관련' 카테고리의 다른 글
| HTTPS & HTTP의 패킷 평문 노출 여부 Wireshark로 확인 (2) | 2020.03.30 |
|---|---|
| SSO를 위한 대표적인 두가지 방법 - SAML과 OAuth 간단 정리 (0) | 2020.02.14 |
| swagger ui에서 기본 swagger.json url 변경하는 법 (0) | 2019.12.18 |
| [정리] babel 전반적 개념 (0) | 2019.12.16 |
| [개념정리] CSS? Sass? SCSS? (0) | 2019.12.05 |